CSS 简介
CSS 是我们用来设置网页样式的语言。
什么是CSS?
- CSS 代表 级联样式表
- CSS 描述了 HTML 元素如何在屏幕上显示, 纸张或其他介质
- CSS节省了大量的工作。它可以控制 一次多个网页
- 外部样式表存储在 CSS 文件中
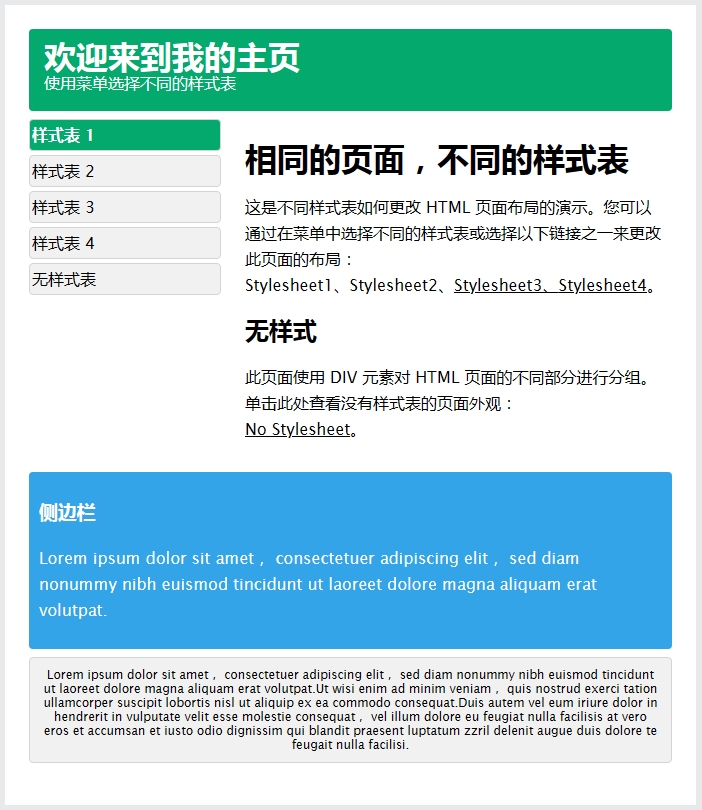
CSS 演示 - 一个 HTML 页面 - 多种样式!
在这里,我们将展示一个使用四种不同样式表显示的 HTML 页面。 点击“样式表 1”、“样式表 2”、“样式表 3”、“样式表 4” 下面的链接以查看不同的样式:

为什么要使用CSS?
CSS 用于定义网页的样式,包括设计、布局 以及不同设备和屏幕尺寸的显示变化。
1 | body { background-color: lightblue;} |
CSS解决了一个大问题
HTML 从来都不是用来包含用于格式化网页的标签的!
HTML 是 创建以描述网页的内容,例如:
<h1>这是一个标题</h1>
<p>这是一个段落.</p>
当 <font> 和color 属性等标签被添加到 HTML 3.2 时 规范,它开始了 Web 开发人员的噩梦。开发大 网站,其中字体和颜色信息被添加到每个网站 页面,成为一个漫长而昂贵的过程。
为了解决这个问题,万维网联盟(W3C)创建了CSS。
CSS 从 HTML 页面中删除了样式格式!
如果您不知道 HTML 是什么,我们建议您阅读我们的 HTML 教程。
CSS节省了大量的工作!
样式定义通常保存在外部 .css 文件中。
使用外部样式表文件,您只需更改一个文件即可更改整个网站的外观!

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论