CSS手风琴生成器
- 更新时间:2024年10月24日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
CSS手风琴生成器,是图形开发学院开发的在线工具。它以其简洁的界面和强大的功能,迅速赢得了广大用户的青睐。这个工具的使命是简化图形开发流程,让复杂的手风琴效果变得触手可及。

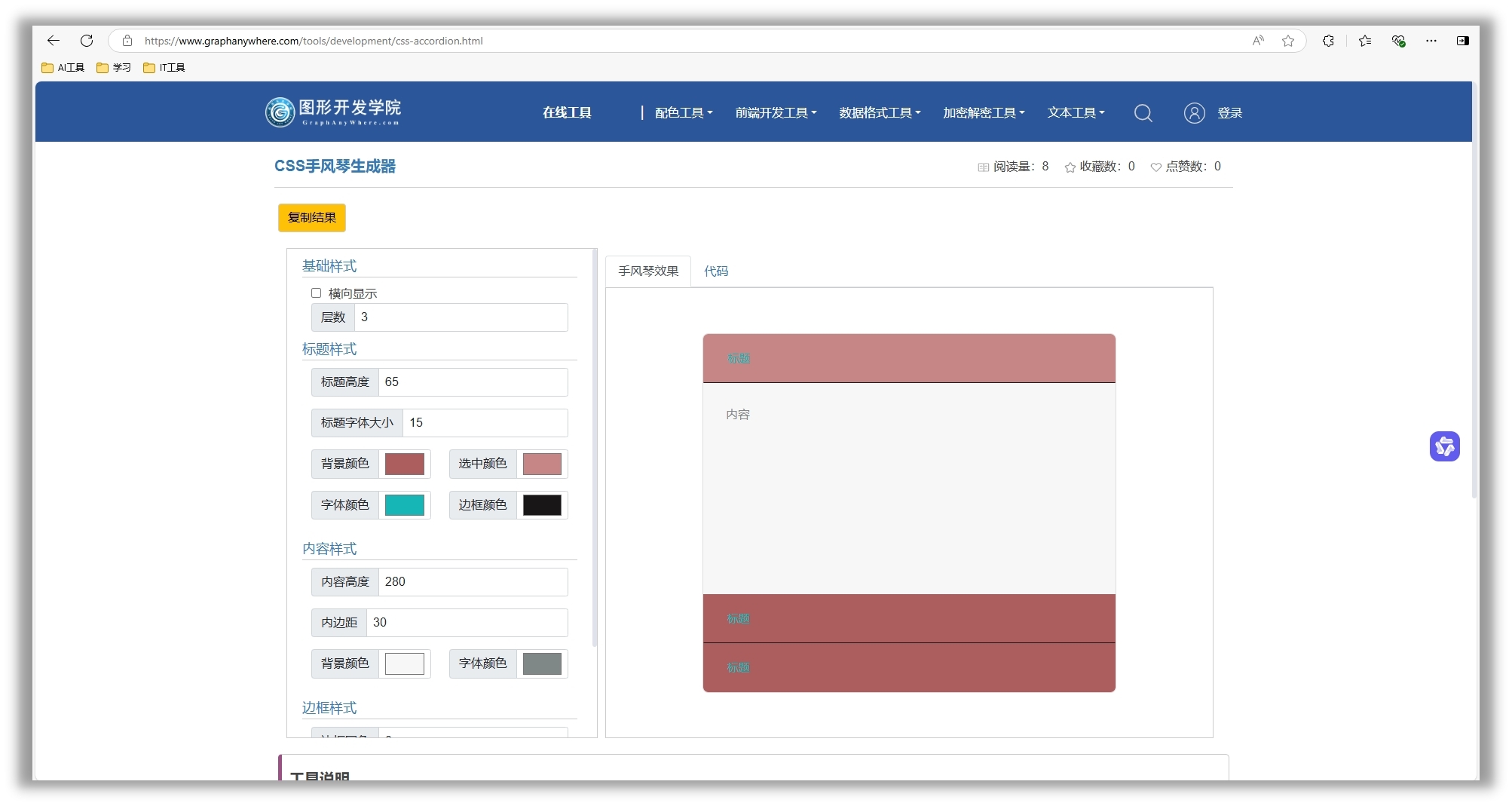
工具界面
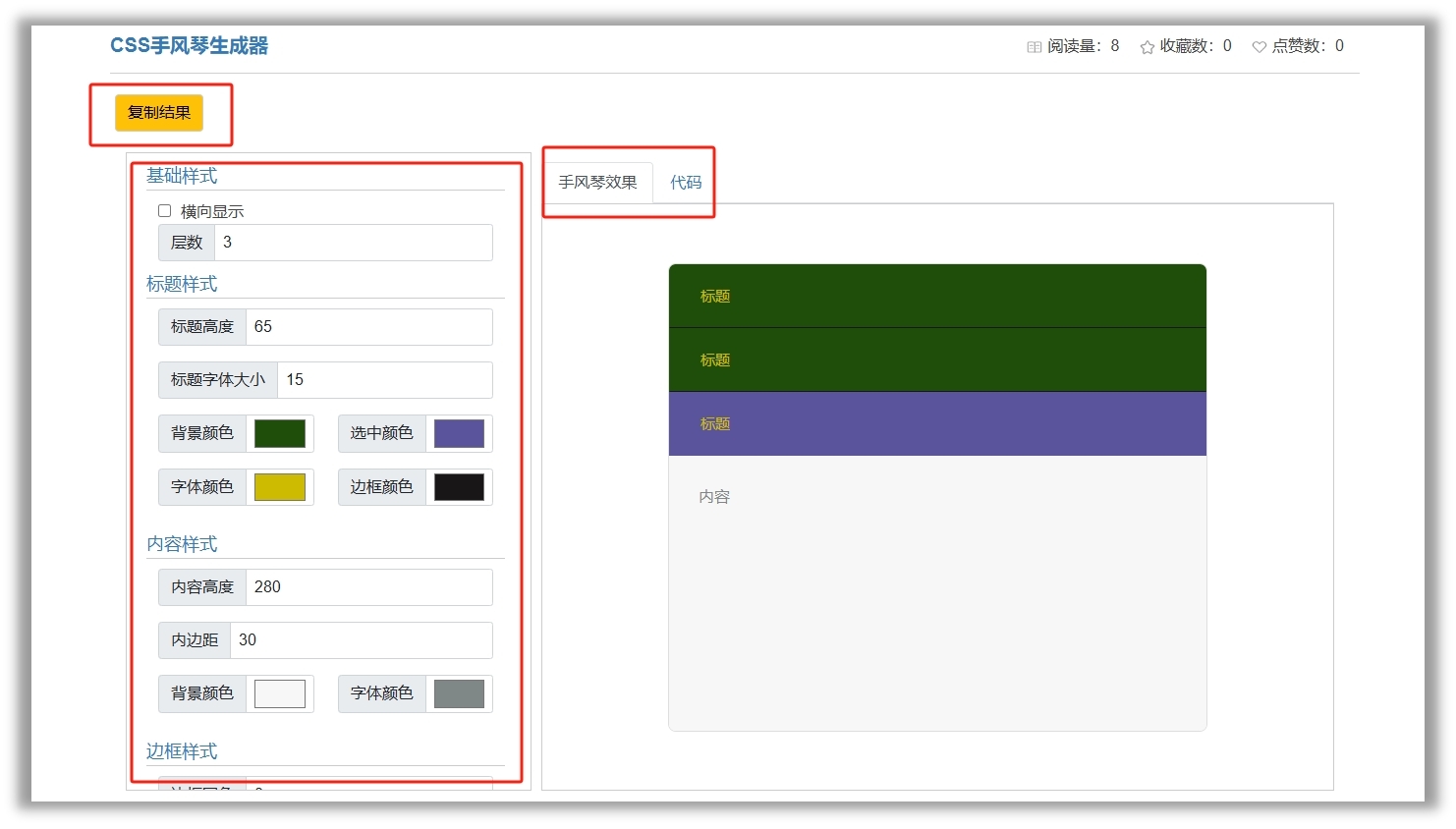
主要功能
- 即时预览:调整参数,即刻见证变化。这种直观的反馈机制,确保了设计的每一步都符合你的预期。
- 定制化设计:无论是层数、标题还是内容样式,你都可以根据自己的需求进行个性化设置,包括高度、字体大小、背景颜色等。
- 一键复制:完成设计后,只需轻点按钮,即可将生成的CSS代码复制到剪贴板,方便你快速应用到项目中。
- 详细设置区:左边的设置区,让你可以对基础样式、标题样式、内容样式和边框样式进行细致的调整。
- 效果展示区及代码区:右边的展示区直观地呈现了你的设计效果,而代码区则展示了相应的CSS代码,让你的设计和代码同步进行。

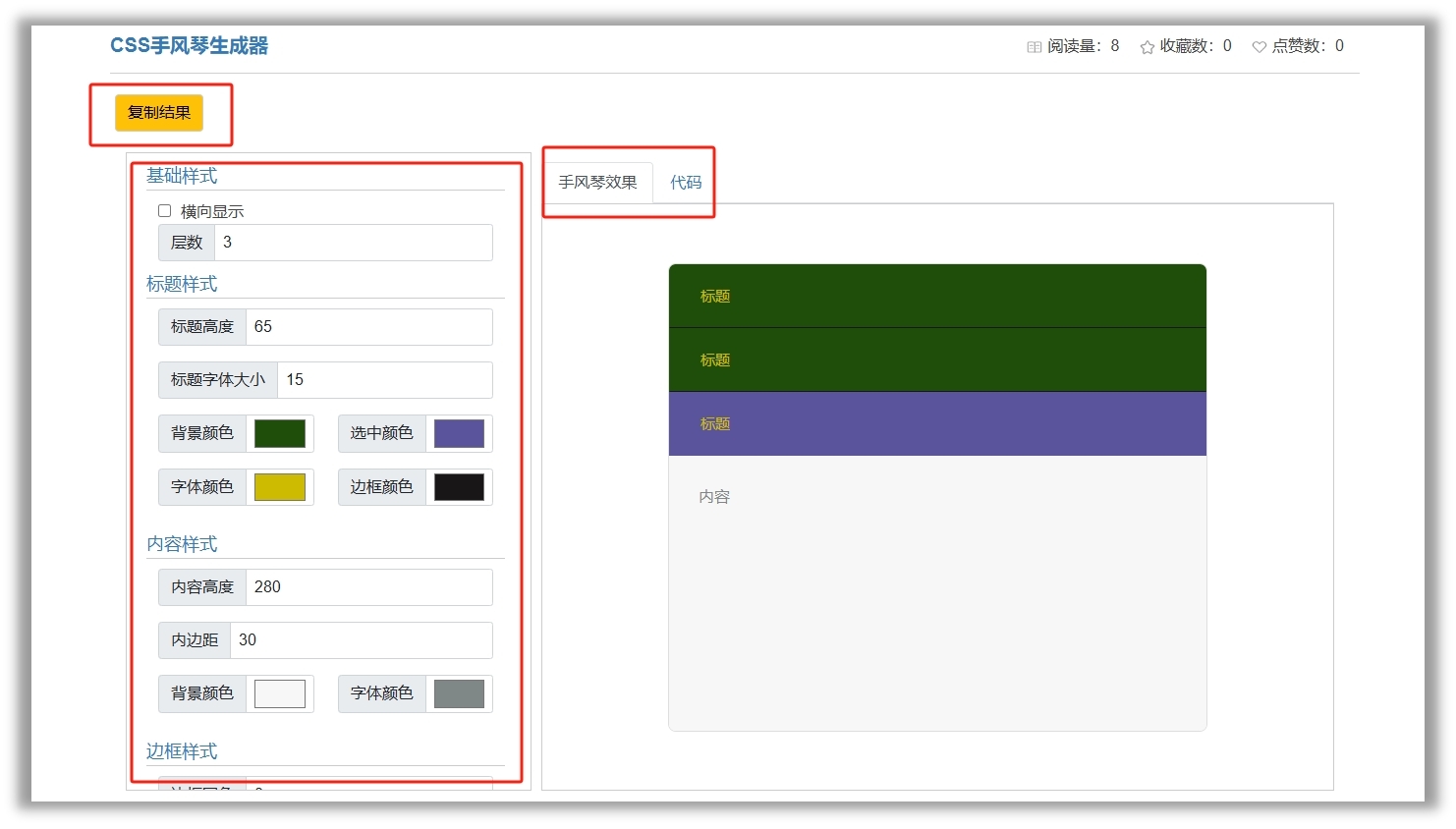
主要功能
适用场景
- CSS手风琴生成器适用于网页设计和前端开发领域,尤其适合需要实现交互式内容展示的场合。无论是电子商务网站的产品特性展示,还是FAQ页面的信息快速查找,亦或是教育内容的逐步展示,它都能大显身手。
特色亮点
- 这个工具的特色在于它的易用性和功能性。它不仅节省了编写CSS代码的时间,而且通过即时预览功能,提高了设计的准确性和满意度。即使是缺乏CSS知识的非专业前端开发者,也能通过图形界面快速生成所需的CSS代码。
用户案例
- 曾有一位大厂的网页设计师,正为一个电子商务网站设计产品特性展示。使用CSS手风琴生成器,你只需几分钟就完成了一个既美观又实用的手风琴效果,大大提升了用户体验和页面的互动性。
使用技巧
- 利用默认参数快速开始设计,然后根据需要进行微调。
- 尝试不同的样式组合,以找到最适合你项目的风格。
- 经常使用即时预览功能,确保每一步的设计都符合你的预期。

使用技巧
CSS手风琴生成器是图形开发领域的一次创新尝试,它以其直观的操作界面和强大的功能,为用户提供了一种快速、高效的手风琴效果设计体验。它不仅提升了设计效率,还确保了样式的一致性,是每一位设计师和开发者不可或缺的助手。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
